Inkscape
Create a SVG file & trace any image using Inkscape

Trace image with inkscape and convert to svg
Inkscape is a free and complete software of design; You can create easily SVG file from any image. After you can open this svg file for example in Design space; Then cut in vinyl, HTV or anyother material. In this tutorial you will learn how to do all of the above, step by step in a very simple way. Images are included for easy tracking of each step. I know that many people do not like to read; I have noticed every time that receive an email asking me for the password to access my free digital library; And this key is received in the welcome email once subscribed to my newsletters. This tutorial includes full tips!
1. Find the ideal picture:
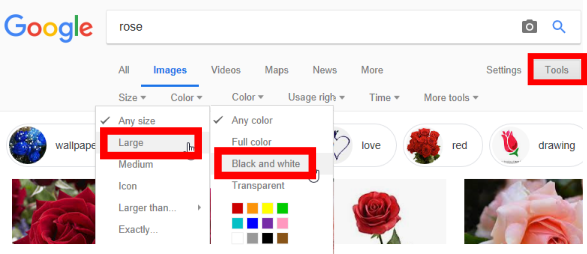
This is the key to get a good result, so I’ll give you some tips; You can search in: Pixabay, unsplash, google image; This last one is the most popular. When you use google image you can select additional options, in TOOLS, then select in size the option LARGE and in Color tab select BLACK AND WHITE.
Black and white images are the easiest to trace or convert to svg. But in this tutorial you’ll learn how to trace color images too.

2. Download and install inkscape:
If you don’t have this software, then download HERE. I will not explain the installation because it is a simple process, it is just a matter of selecting next….
3. How do you vectorize an image?
- Open Inkscape; copy ( Ctrl+c) any image that want to trace and paste ( Ctrl+v) this image in inkscape.
- From the top toolbar, select: PATH/TRACE BITMAP, a new window will open.
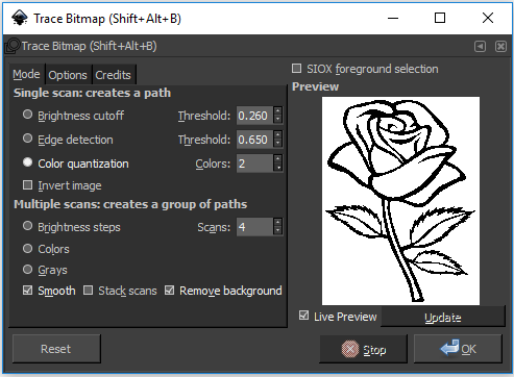
- If your image is black and white select the options, that are shown below: Color quatization 2; Everything else you can leave by default, because it is not important for this type of images.

- After clic in OK and ready, the obtained result is a vectorial image; That you can cut with your cutting machine. Delete the original image.
Once the image is vectorized or traced, you can select from the left sidebar the option FILL BOUNDED AREA, then pick a color below; To give color to each area of the new image.
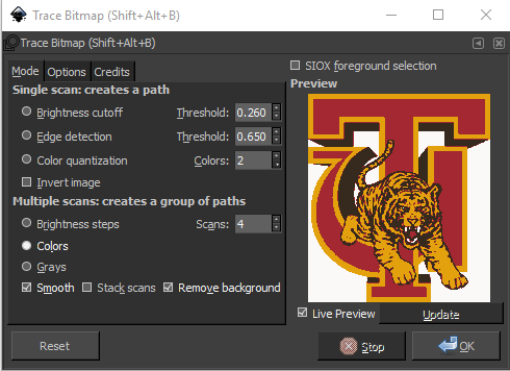
- If your image have a lot of colors, then you must select the configuration shown below: the most important is select COLORS, SCANS (is the numbers of color that have the image, in this case 4), check box REMOVE BACKGROUND, and uncheck STACK SCANS (this is done to prevent the layers from overlapping, ideal when you are cutting vinyl, because you are not interested in mounting one color of vinyl on another.)

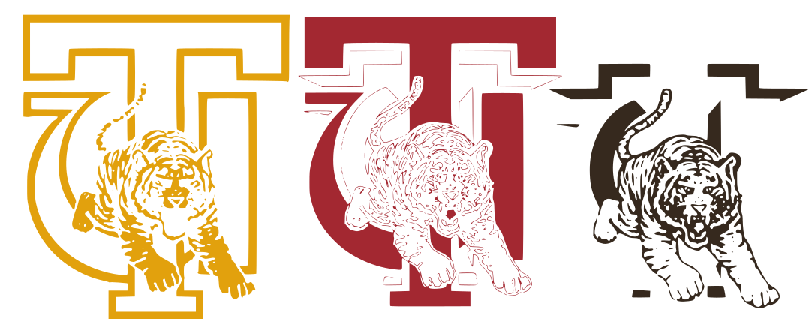
- In the case of the example, there are 4 colors but, I have selected to remove the background, then as a result I have obtained a group of 3 images, each corresponding to a color.

- When vectorizing the resulting image, it is always grouped, you must ungroup in order to see each color. In the image shown above, the results obtained in the colors yellow and black is perfect, but red color needs to be worked, in many cases depending on the image the result is perfect for each color. But this was not the case, which is ideal for continuing to explain how to correct errors.
4. Ways to fix errors in an image Vectorized
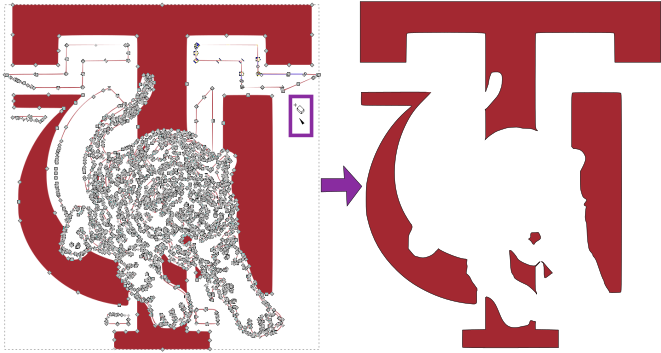
You can double click on the image, the point editing mode will be activated. Then with the mouse you can go selecting these points by batch and deleting them. The other option is to select from the left sidebar the ERASE EXISTING PATH tool, to remove the areas that do not interest you. In the image below I show the result after the correction.
5. How do you save a file as a vector?
Once all the steps indicated in this tutorial have been completed, just save the file, which is the simplest step, just select from the top menu the following options: File> Save as then write a name and make sure you have the default option selected in TYPE (Inkscape SVG (*svg)). Now you can open this file in the software of your cutting machine, like CRICUT DESIGN SPACE.

6. Convert a JPEG image to vector EASY
There are images that require more work than others when vectorizing, if you do not have time to do it by yourself and you want a very professional result, I have a solution, just click HERE.


Hi, is there a way I can purchase this particular Tuskegee logo from you?
hello, this is the link to purchase custom designs https://bgartdesigner.com/shop/regular-cut/svg-file-convert/